008まずはこの記事を開きましょう
- 公開日

ブログテンプレートから作成されました🎉
ブログテンプレートからAPIを作成しました。
おつかれさまでした🎉
APIプレビューを試そう🚀
最初に「APIプレビュー」をしてみましょう。
入稿したコンテンツはAPI経由で取得し、Viewに繋ぎ込みます。
APIプレビューでは実際のAPIレスポンスを確認でき、あなたの開発を加速させます。
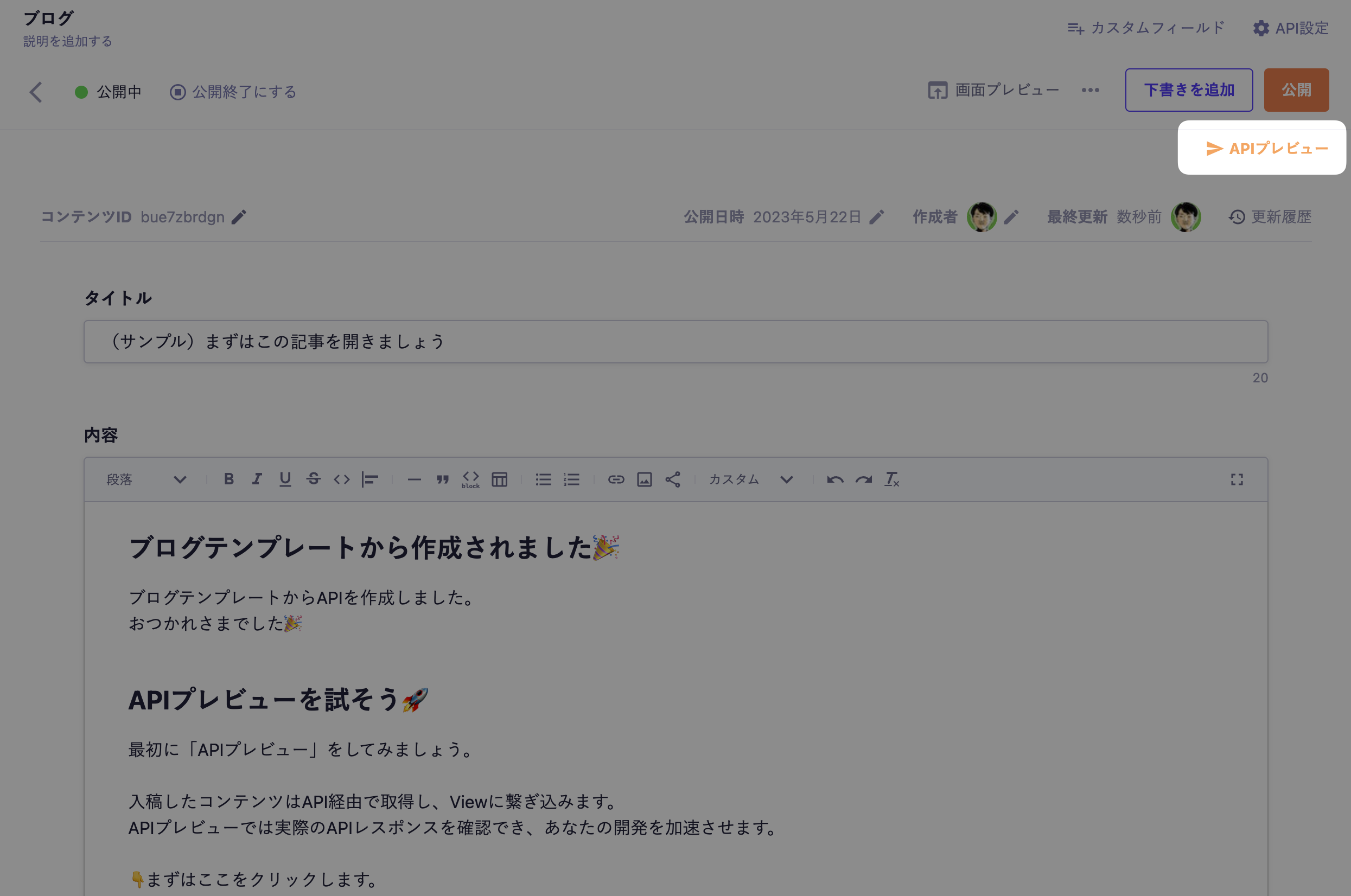
👇まずはここをクリックします。

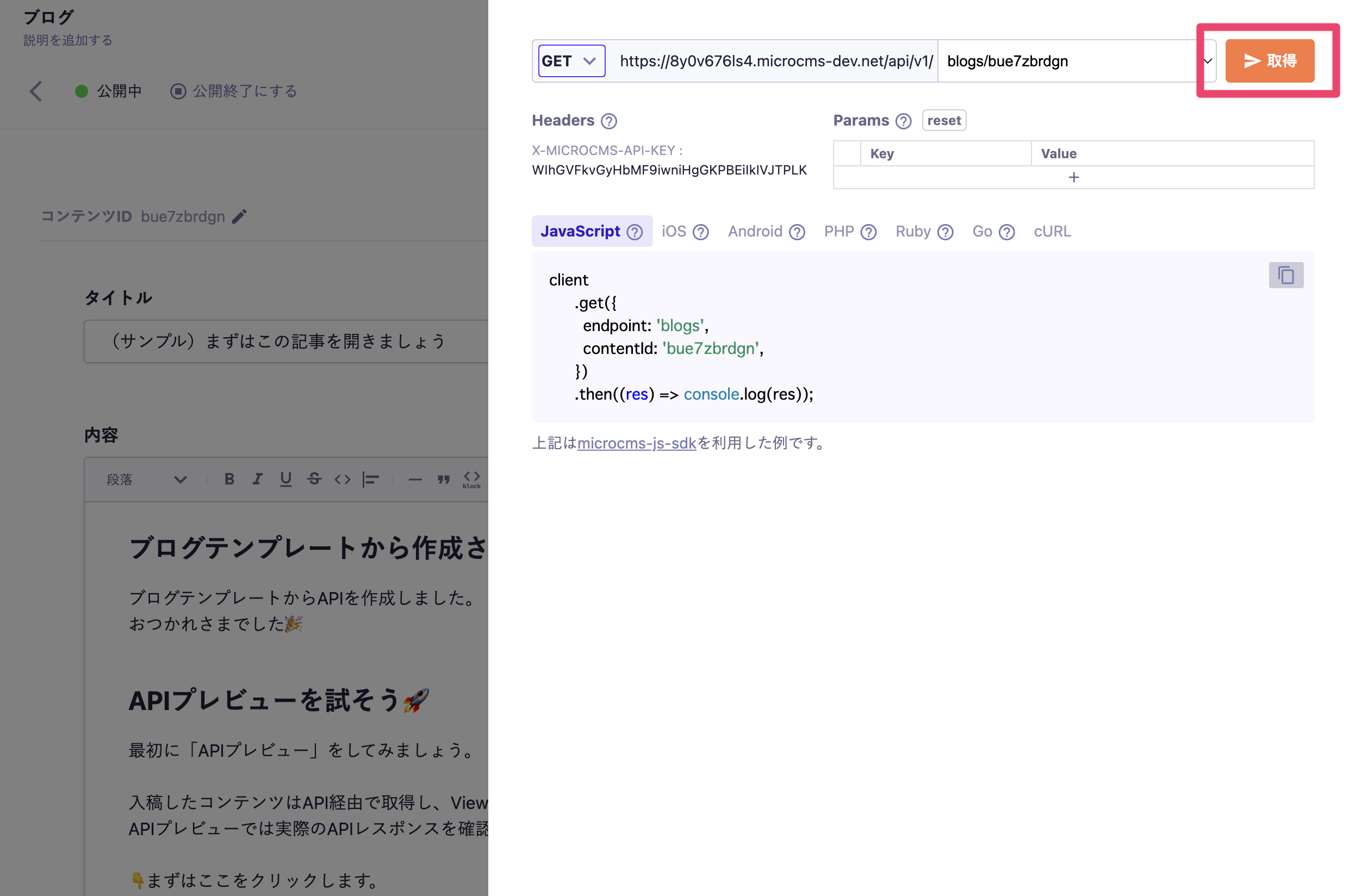
APIプレビュー画面が開いたら、「取得」ボタンでリクエストを試してみましょう。

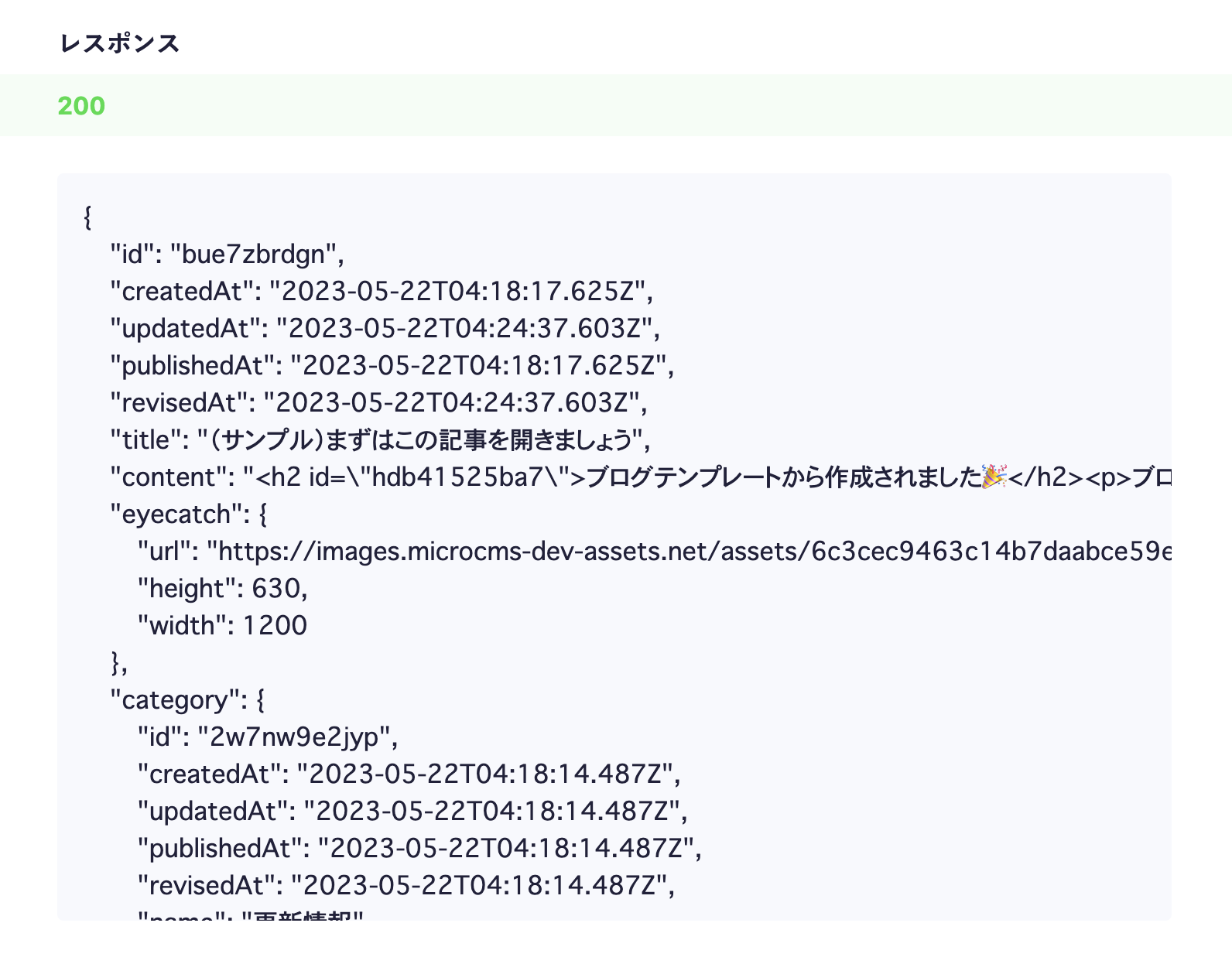
この記事の内容がAPIで取得できていることがわかります。

次にやること🏃
APIプレビューで確認したレスポンスを参考に、あなた自身のWebサイトを構築しましょう。
microCMSはAPIでコンテンツを取得するため、お好きな言語・フレームワークで画面を構築できます。
その他にサーバーサイドSDK(PHP / Go / Ruby)やモバイルSDK(iOS / Android)もございます。
お困りなことや疑問点などございましたらお気軽にご連絡ください。
サポート窓口:[email protected]
よくある質問:https://help.microcms.io/ja/knowledge
// BAD
// 完成形から逆算された引き数オブジェクトを最初に全部定義する
// 最初の時点ではほとんど未使用
type Options = {
output: string;
input: string;
debug: boolean;
useXXX: boolean;
useYYY: boolean;
}